Personalizzazione del layout delle news (elenco)

L'estensione News StyList
News StyList è nome di una estensione open source rilasciata dall'Ateneo (autore. Alessandro Tuveri) che permette di modificare velocemente l'aspetto di un elenco di news (List View). Le variazioni al layout si applicano tramite una semplice e veloce configurazione che permette di escludere dalla visualizzazione tutti gli elementi, invertire la posizione del testo rispetto alla immagine e/o della testata rispetto al resto.
Alcuni esempi e dimostrativo online
Demo disponibile in più pagine e differenti 5 output (default slider, carousel, card, newsletter, carusel big text) e differenti effetti (fade, flip. coverflow) al sito:
https://typo3-rollovereffects.uniud.it/development/newsstylist
segue l'output con autoplay, mousewheel, keyboad, ed effetto di transizione fade:
Funzionamento
Come noto l'estensione pubblica nel formato lista (elenco di news) un output di default che non sempre è gradito ai richiedenti, come si vede in figura 1.
Il redattore, non soddisfatto, potrebbe chiedere numerose variazioni del tipo: abolizione del campo data, pubblicazione della immagine a destra invece che a sinistra, il titolo prima del blocco di testo e immagine, l'abolizione del pulsante more... o un anuova etichetta e cosi' via.
Nell'esempio si nota anche che l'immagine è troppo piccola rispetto al testo che occupa troppo spazio a destra e "sfora verticalmente" il blocco della immagine, cosi' da dare un effetto inestetico.
Dalla versione 1.5 sono state introdotte alcune importanti funzionalità: l'applicazione di slider, carosello, card con effetti di transizione e numerose opzioni per variare l'output.
Pertanto in fase di progettazione si elencano qui sotto le variazioni e opportunità; la configurazione spetta al tecnico informatico incaricato di realizzare il sito.
Come variare l'output delle news
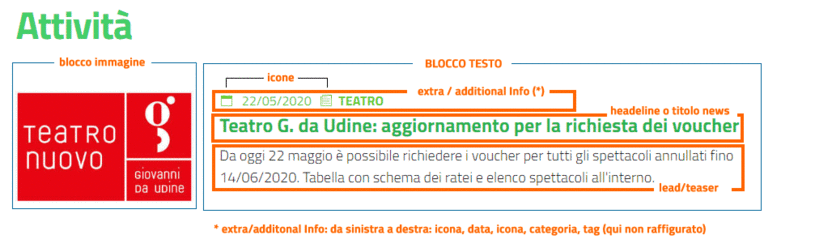
Il redattore può far riferimento alla figura 2 per comprendere le variazioni a disposizione, più sotto descritte.
Output di esempio tratto dal sito https://cdu.uniud.it:
Descrizione e configurazioni
Facendo riferimento alla figura 2, per i termini tecnici utilizzati, è possibile configurare l'output in uno dei seguenti modi, anche combinati tra di loro, pertanto l'elenco non è del tutto esaustivo:
- invertire il blocco di testo con quello della immagine (es. se l'immagine è desiderata a destra invece che a sinistra)
- spostare il blocco extra prima del titolo della news (come in figura) oppure dopo il titolo della news
- spostare il blocco extra e il titolo della news prima dei due blocchi (immagine e testo)
- definire la larghezza dello spazio (in percentuale) del blocco immagine e del blocco di testo, così da dare ad esempio il 50% di spazio alla immagine e il 50% di spazio al testo
- configurare la grandezza del titolo della news e di tutti gli altri testi presenti nel blocco
- abolire il pulsante [continua..] oppure visualizzarlo
- rimuovere la data dall'output
- rimuovere le icone (mantenendo la data e le altre combinazioni di configurazione)
- rimuovere le categorie, come sopra per le icone
- rimuovere eventuali tag
- rimuovere l'output della immagine
- abolire la stampa del lead/teaser
inoltre il sistema, se l'immagine non è stata indicata dal redattore, adatta automaticamente il campo di testo fino ad occupare la larghezza di tutta la colonna, per evitare un "buco bianco" a posto dell'immagine.