Personalizzazione di un modello, variazioni ammesse e non
destinatari: tutti gli utenti che hanno chiesto la realizzazione di un sito da realizzare con TYPO3 CMS
descrizione: questa pagina descrive il funzionamento del modello D2D, utilizzato nel sito https://servizi-informatici.uniud.it; le istruzioni servono per far comprendere come funziona un modello e quali sono le modifiche o personalizzazioni che possono essere richieste o meno.
Il testo pubblicato riferito esclusivamente al modello D2D pertanto non può essere applicatp a differenti modelli in uso con altri CMS..
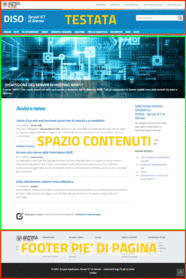
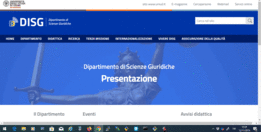
Il lettore, nel caso di scelta di modelli differenti dovrà adattarle alla scelta effettuata. Nella prosecuzione della spiegazione procedere ingrandendo l'immagine (1) associata al testo.
Cosa è il modello D2D? vedi la descrizione completa.
Scorri la galleria dei siti già in produzione e dotati di differenti modelli
Funzionamento del modello (template)
Un modello è costituito da zone che possono essere personalizzate e altre che non possono essere personalizzate o modificate. Per "personalizzazione" qui si intende che alcune zone fanno parte intrinseca della disposizione degli elementi e non possono essere riposizionate dall'utente, il quale, se non soddisfatto della disposizione degli elementi, dovrà chiedere la formazione di un differente modello o sceglierne uno tra quelli disponibili
Nella immagine (1) le zone che non possono essere modificate nel posizionamento sulla pagina e s no indicate con un bordo di colore rosso e quelle modificabili dal redattore presentano un bordo di colore verde:
- la TESTATA (rosso), costituita da una prima riga che contiene il logo d'Ateneo a sinistra e una serie di link a destra (definiti o meno dal redattore):una seconda riga contiene il logo a sinistra e a destra il box per la ricerca indicizzata sulle pagine del sito; la terza riga contiene l'albero delle pagine e sotto pagine, generate automaticamente da TYPO3 CMS, secondo i titoli di pagina forniti dal redattore
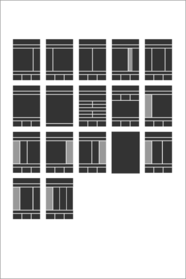
- l'area SPAZIO CONTENUTI (verde) destinato a ospita il contenuti che l'utente vuole inserire; l'aspetto di questa area è determinato da uno dei modelli a scelta dell'utente (immagine 2). Pertanto il redattore sceglie una delle disposizioni raffigurate (layout) da applicare all'area in verde, es. 1,2,3 colonne e le riempie a piacimento con i contenuti desiderati (es. un carosello, del testo, gallerie di immagini, ecc.)
- l'area sottostante FOOTER o PIE' DI PAGINA (rosso) - può presentare 2,3,4,6 colonne riempite a piacimento dal redattore. In fase di progettazione il tecnico deve sapere quante colonne desidera visualizzare il redattore.
Personalizzazione del modello d2d per il sito
La personalizzazione concordata con l'utente e svolta dall'amministratore consiste in:
- definizione di un paio di colori principali del sito, che nell'esempio sopra, immagine (1) corrispondono a un colore blu-azzurro che definire lo sfondo della testata e un secondo colore destinato ai titoli di testa del sito (nell'esempio: "Avvisi e NEWS") e colore di sfondo della barra di navigazione
- prima riga della testata: il logo uniud.it a sinistra non può essere sostituito. I link allineati a destra possono essere definiti dal redattore. La prima riga può essere estromessa dalla visualizzazione oppure sostituita da un elemento di contenuto o testo differente; lavoro che può svolgere solo l'amministratore e non il redattore.
- logo inserito nella TESTATA a sinistra (o eventualmente disposto al centro rimuovendo il box di ricerca), va fornito dal committente in formato gif/png trasparente
- presenza o meno del box di ricerca nella TESTATA. Se il box di ricerca viene eliminato è possibile chiedere la centratura del logo sulla pagina.
- voci menu: vengono generati automaticamente da TYPO3, sulla base dei dati inseriti pagina per pagina; colori ed effetti di rollover sono di pertinenza dell'amministratore.
- configurazione del colore di sfondo del FOOTER
- numero di colonne desiderate nel FOOTER (2,3,4,6) che il redattore riempie a piacimento
- dicitura del copyright pubblicata nel FOOTER
Le zone in rosso quindi NON POSSONO ESSERE SPOSTATE o SOSTITUITE da altri contenuti; possono essere configurate dall'amministratore esclusivamente per le variazioni da applicare al modello; vedi esempi sottostanti.
L'aspetto della zona SPAZIO CONTENUTI è determinato pagina per pagina dal redattore. Per comprendere meglio il funzionamento far riferimento a un layout di contenuto - immagine (2), che sarà ospitato nella zona dei contenuti con le colonne scelte (nella immagine in grigio scuro)




Esempi di variazioni al modello
Clicca per ingrandire le videate - gli effetti specificati sono abbinabili tra loro (es. scegliere il logo centrato, eliminare il box di ricerca e personalizzare la prima riga)