Come modificare lo spazio assegnato al testo e alle immagini
Istruzioni per TYPO3 CMS v. 10.4+ con estensione textimage installata
Scopo: superare il limite imposto dal boostrap 4.x che permette di inserire delle immagini a fianco del testo (oppure sopra/sotto centrate). Lo spazio a disposizione viene sempre suddiviso in: 50% assegnato al testo e 50% assegnato alla singola immagine o comunque al blocco delle immagini.
Per superare questo limite l'autore Alessandro Tuveri (DISO) ha creato una estensione pubblicata opensource nel repository di TYPO3 che ha per nome Text Media/Image size.
Come procedere
Non tutti i siti dispongono di questa estensione; se le opzioni più sotto indicate non sono disponibili chiedere all'amministratore di sistema di installarla.
Le opzioni disponibili riguardano esclusivamente il tipo di contenuto Standard (non di bootstrap) > testo con immagine, oppure testo & media.
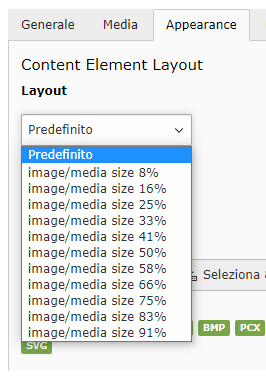
Continuare editando o creando uno dei due tipi di contenuto appena citati. Dalla linguetta appereance (aspetto), scegliere una delle voci a disposizione aprendo il menu a tendina layout:
poi salvare e vedere il risultato a video. Se il risultato non soddisfa le esigenze, modifica l'opzione fino a trovare la dimensione desiderata. L'uso può essere necessario ad esempio per "pareggiare" a video lo spazio utilizzato dal testo e dalla immagine.
Nell'output sopra (menu a tendina) l'ingombro della immagine è stato configurato al 25% dello spazio disponibile (colonna Normale), disposto sotto e centrato.
Qualora inserite più immagini, lo spazio scelto in percentuale sarà assegnato all'intero blocco delle immagini.
Maggiori informazioni e demo
Consulta la pagina del sito typo3rollovereffects: